With JavaScript server side programming getting popular day by day, it clicked my mind to integrate SAP UI5 or open UI5 with Node.js.
We are building a UI5 based web-application which uses Node.js for backend logic. For the sake of simplicity we will create a small application which list down all the seven wonders of world with their respective location.
1. Node.js should be installed on your machine. To install Node.js please visit http://nodejs.org/
2. SAPUI5 UI Development Toolkit for HTML5 should be installed on your machine. To install please visit https://tools.hana.ondemand.com/
3. Git Bash should be installed (optional). I will be using Git Bash for this demo.
In the backend, we will be exposing the data using REST service which will be consumed by the UI5 application. Following are the steps to expose a REST service via Node.js:
1. Create a new folder anywhere on your machine
2. Inside the folder, create a package.JSON file and copy the following code:
What we are building?
We are building a UI5 based web-application which uses Node.js for backend logic. For the sake of simplicity we will create a small application which list down all the seven wonders of world with their respective location.
Prerequisites
1. Node.js should be installed on your machine. To install Node.js please visit http://nodejs.org/
2. SAPUI5 UI Development Toolkit for HTML5 should be installed on your machine. To install please visit https://tools.hana.ondemand.com/
3. Git Bash should be installed (optional). I will be using Git Bash for this demo.
Writing the backend Node.js code
In the backend, we will be exposing the data using REST service which will be consumed by the UI5 application. Following are the steps to expose a REST service via Node.js:
1. Create a new folder anywhere on your machine
2. Inside the folder, create a package.JSON file and copy the following code:
The above code gives some general description about Node.js project like name of project, description, version and most important specify the dependencies which will be used in the project. In our case, its Express module which will be used for exposing the REST APIs. A JAVA developer would be able to get the analogy between package.JSON in Node.js and pom.XML in maven.
To know more about Express module, please visit http://expressjs.com/
3. Open Git bash, in the Git Bash, Navigate to that folder and execute the following command
Npm install
The above command will install express module for the project.
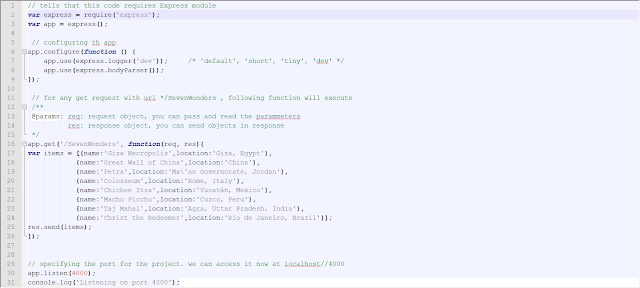
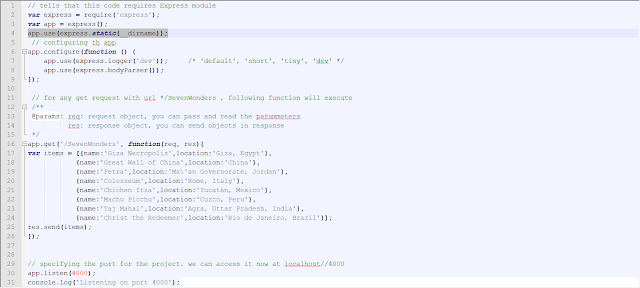
4. Create a Server.js (you can choose any name of your choice) in that folder and copy paste the following code:
5. Open Git Bash and Navigate to the folder. Run to following command to host the project:
node server.js
-----------------------------------------------------------------------------------------------------
Note: server.js is the name of the .JS file which we created in step 4.
-----------------------------------------------------------------------------------------------------
Testing the hosted service
To test the service hit the URL http://localhost:4000/SevenWonders
Creating the UI
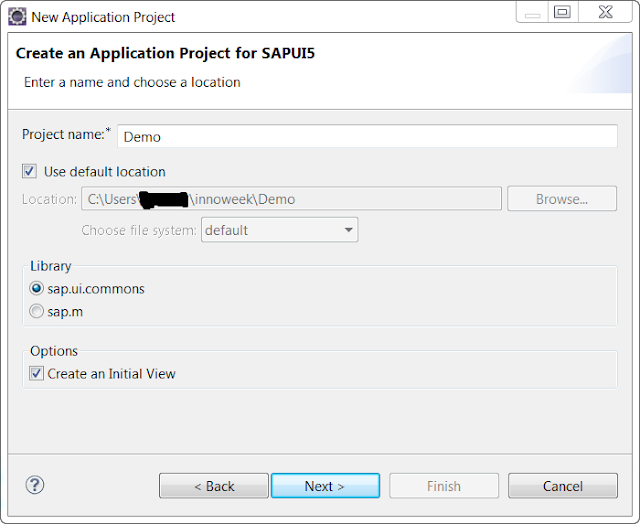
For the UI, we will be creating UI5 desktop application. We will be using eclipse with UI5 application development plugin installed in it to write the UI code:
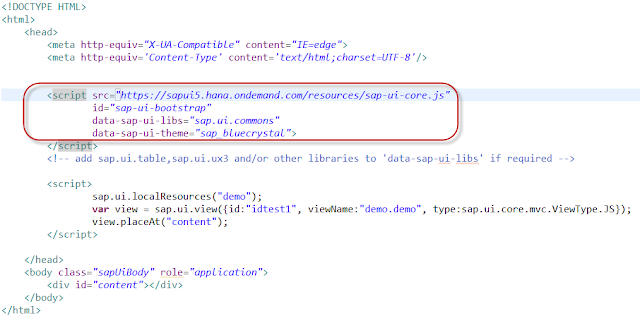
The Index.html
Nothing special in the below code, just a typical index.html for UI5 project
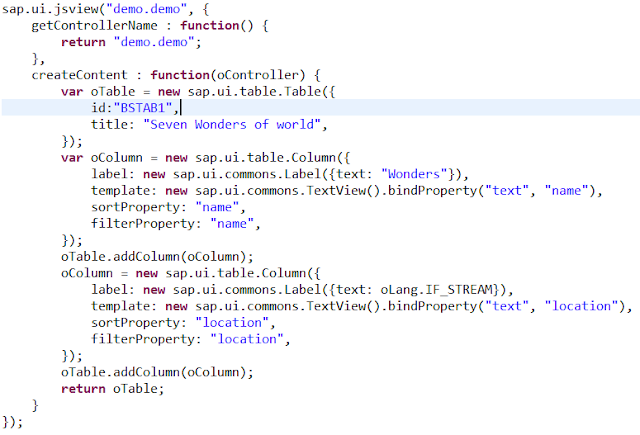
View.JS
In the view.JS file we will create a table with two columns i.e. Wonders and location:
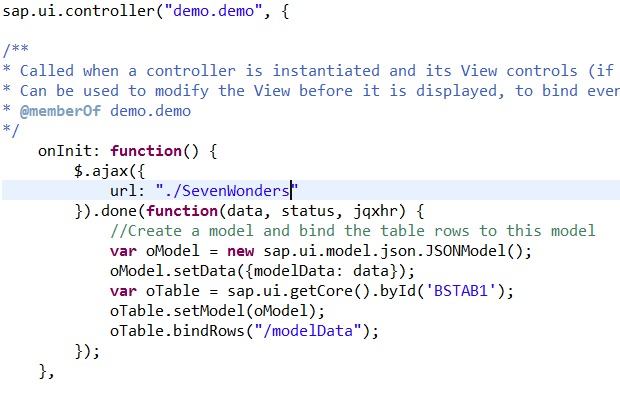
Controller.JS
In the controller onInit() method, I have fired a get call towards our “SevenWonders” service and binding the data with the table in view.
Integrating the front and back ends
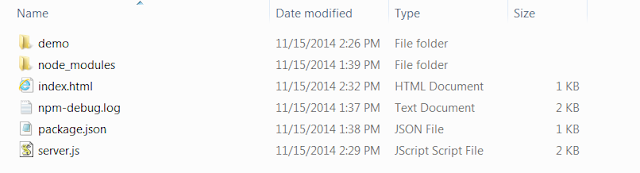
1. Navigate to the UI5 project workspace and copy the Index.html and the folder containing views and controller to your clipboard.
2. Paste the clipboard at the location where server.JS file exists. After copying, your folder will look like
3. Add the following line of code in you server.JS
app.use(express.static(__dirname));
The above code tells to route default request (i.e. localhost:4000) to current directory, and since we have kept index.html file in the same directory, index.html will get render.
Testing the final application
1. Navigate to the directory containing server.js file and execute the following command in your Git Bash
Node server.js
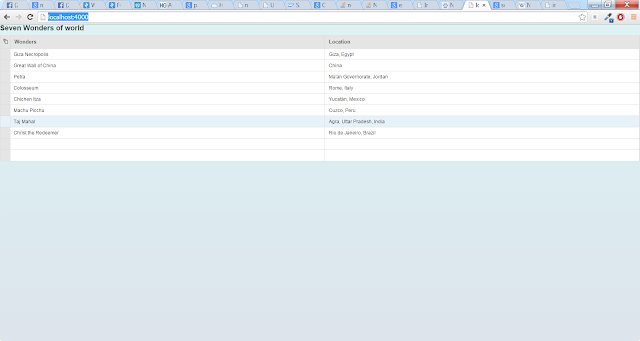
2. To test the final application just hit http://localhost:4000/ in your browser
We have successfully created, deployed and tested a complete JavaScript based web application and integrated node.Js with SAP UI5 or Open UI5.













Awesome! Thanks for sharing the information on Sap Ui5 Fiori
ReplyDeletethanks for sharing valuable information Sap Ui5 Fiori
ReplyDeleteThanks for sharing this blog. Here I found very useful information
ReplyDeleteNode JS Online training
Node JS training in Hyderabad
Good blog for SAP
ReplyDeleteSAP Training in Chennai
Good article
ReplyDeleteSAP mm training
SAP pm training
SAP PP training
SAP Qm training
The next step that you need to take after choosing a web-host for your site is to zero down upon a proper hosting plan. Depending on your needs, reseller reliable hosting may be the best option for you, even if you aren't a web hosting reseller. It all depends on your monetary ability to provide for the plan and hence if you run a relatively smaller website your preference will be unlike what you'll choose for a profitable site. The options presented vary between these: hosting for one little website, for a relatively larger one, for a mega-site, or a hosting plan that you can employ to extend into a network of websites.
ReplyDeleteIntelliMindz is a best IT Training in Chennai with placement, offering 200 and more software courses with 100% Placement Assistance.
ReplyDeleteSAP FICO Training In Chennai
SAP FICO Training In Chennai
SAP FICO Training In Bangalore
SAP ABAP Training In Chennai
SAP ABAP Training In Chennai
SAP ABAP Training In Bangalore
SAP HR Training In Chennai
SAP HR Training In Bangalore
SAP HR Training In Chennai