SAP UI5 is conventionally known as “Web Development framework” from SAP. But in this session we will see “how to build desktop applications with SAP UI5”. Desktop applications are still relevant in today’s cloud centric world, one good example of desktop application using SAP UI5 is SAP Lumira.
For the sake of simplicity we will convert Worklist App in to desktop application and to accomplish this we will be using:
1. SAP UI5 for front end development
2. Electron for backend development
3. Electron packager for building and packaging
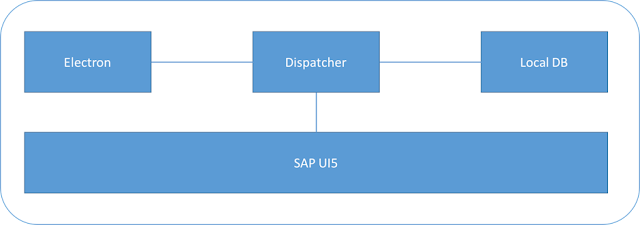
A high level block diagram of above mentioned application can be represented as:
What are we building
For the sake of simplicity we will convert Worklist App in to desktop application and to accomplish this we will be using:
1. SAP UI5 for front end development
2. Electron for backend development
3. Electron packager for building and packaging
A high level block diagram of above mentioned application can be represented as:
Prerequisites
1. Basic knowledge of SAP UI5
2. Basic knowledge of NodeJS
Preparing the boiler plate
Basic structure for this project is:
your-app/
├── package.json
├── main.js
└── index.html
package.json
This file holds various metadata relevant to the project. This file is used to give information to npm that allows it to identify the project as well as handle the project’s dependencies. It can also contain other metadata such as a project description, the version of the project in a particular distribution, license information, even configuration data.
{
"name": "WorklistApp",
"version": "0.0.0",
"description": "Demo for DKOM 2016.",
"main": "main.js",
"scripts": {
"start": "electron .",
"build": "electron-packager . WorklistApp
},
"author": {
"name": "i073642",
"email": "ashish.anand01@sap.com"
},
"dependencies": {},
"devDependencies": {
"electron-packager": "^3.2.0",
"electron-prebuilt": "~1.2.X"
}
}
main.app
This file is the entry point of the program flow, this can be used to render UI, event handling and what not you want you want to do with application. In this session, we will be demoing how we can render UI and some basic event handling for the application.
var electron = require('electron');
var app = electron.app;
var BrowserWindow = electron.BrowserWindow;
var mainWindow = null;
app.on('window-all-closed', function() {
if (process.platform != 'darwin')
app.quit();
});
app.on('ready', function() {
mainWindow = new BrowserWindow({
height: 600,
width: 800
});
mainWindow.loadURL('file://' + __dirname + '/index.html');
});
In the above code, we are asking the program to:
1. Load index.html page when application is initialized and ready
2. To quit the app when it is closed by the user
Index.html
This is the main file for the UI code, you can download the complete UI code from code link and simply paste it in root folder of the project.
-----------------------------------------------------------------------------------------------------------
Note: If you are more interested in making your UI5 desktop app offline, it will be required to put the UI5 library static code in your application code itself, otherwise index.html can always point to any SAP UI5 CDN for library bootstrapping.
-----------------------------------------------------------------------------------------------------------
After the above step, we have a boiler plate application code for creating desktop application using sap UI5.
Executing your code
To run your application:
1. Go to the project root folder in CMD
2. Execute NPM START
Debugging the surprise!!
After executing and you must be getting a window not no UI would be rendering. To debug this UI error, you need to open developer console. To open developer console, paste the following code inside app.on(“ready”):
mainWindow.openDevTools();
You need to re run the code.
When developer console opens, go to console tab, and observe the error “JQuery – $ is not defined”.
Theory behind the error
Due to the Node.js integration of Electron, there are some extra symbols inserted into the DOM like module, exports, require. This causes problems for some libraries since they want to insert the symbols with the same names.
To solve this, you can turn off node integration in Electron:
mainWindow = new BrowserWindow({
webPreferences: {
nodeIntegration: false }
});
But we want to keep the abilities of using Node.js and Electron APIs, we have to rename the symbols in the page before bootstrapping SAP UI5 library:
<script>
window.nodeRequire = require;
delete window.require;
delete window.exports;
delete window.module;
</script>
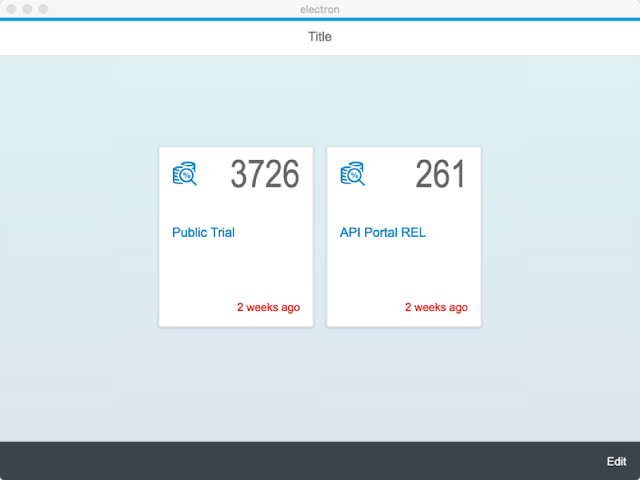
Now you can again re run the application code and you can view you complete application successfully.
A few good word about Electron
Apps built with Electron are just web sites which are opened in an embedded Chromium web browser. In addition to the regular HTML5 APIs, these websites can use the full suite of Node.js modules and special Electron modules which give access to the operating system.
Since Electron uses Chromium for displaying web pages, Chromium’s multi-process architecture is also used. Each web page in Electron runs in its own process, which is called the renderer process.
In normal browsers, web pages usually run in a sandboxed environment and are not allowed access to native resources. Electron users, however, have the power to use Node.js APIs in web pages allowing lower level operating system interactions.
Packaging and distributing your application
There is one other important thing to do to make your application ready for end users. You need to package it into an executable that can be started with a double click on users’ machines. Since Electron apps can work on multiple operating systems and every OS is different, there need to be separate distributions for Windows, for OS X and for Linux.
We have used “electron-packager” for this purpose and also included it in dev dependency of our “package.json” file. To build your code and get an executable file:
1. Go to the project root folder in CMD
2. Execute NPM BUILD
After a successful build, you will get an application folder named “WorklistApp.APP” which you can double click to launch your application.
-----------------------------------------------------------------------------------------------------------
Note: I have created, built and executed this project on a Mac machine, if you are doing this on some other operation system, you need to change build script in your package.json file accordingly.
-----------------------------------------------------------------------------------------------------------
You can extend this application or make it more customizable by changing the icons, application name or window header, even you can create installation wizard or configure a auto update server, but those are out of scope for this session.
Conclusion
We have successfully developed, debugged, built and executed an desktop application with SAP UI5 and electron. Also We installed that application on our machines to see the end results.





This comment has been removed by the author.
ReplyDeleteThis article is a gem! I appreciate the detailed research you put into it. It’s refreshing to see such thoroughness!
ReplyDelete