In Part 1 of SAP OTC Process, I discussed a demonstration for Creating Quotations with Extensions. In this part I am going to create Sales orders with customer extensions.
The process which i used is the same as in the Part 1, however there are certain considerations and customization which need to be considered for creating sales order based on customer requirements. In a usual process Sales Orders are created in response to a quotation.
Step 1:
Same structures are adjusted for the custom fields as i did in Part 1 and they are:
The process which i used is the same as in the Part 1, however there are certain considerations and customization which need to be considered for creating sales order based on customer requirements. In a usual process Sales Orders are created in response to a quotation.
Step 1:
Same structures are adjusted for the custom fields as i did in Part 1 and they are:
- VBAPKOZ
- VBAPKOZX
- BAPE_VBAP
- BAPE_VBAPX
- VBAPKOM
- VBAPKOMX
Step 2:
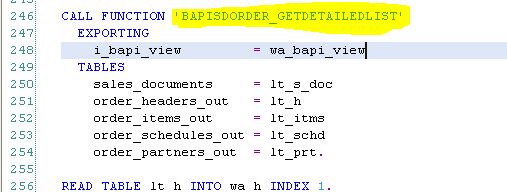
After adding custom fields , next we need to fill up the required tables using the function module BAPISDORDER_GETDETAILEDLIST/
Step 3:
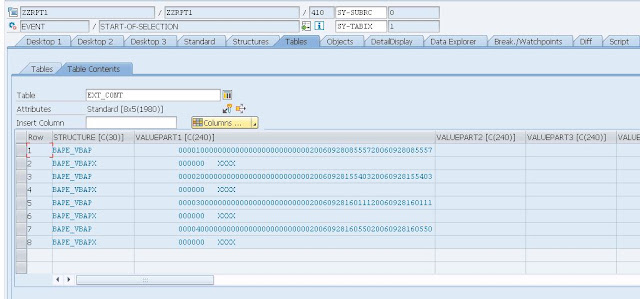
Next is again filling up the extension Container as discussed previously.
Step 4:
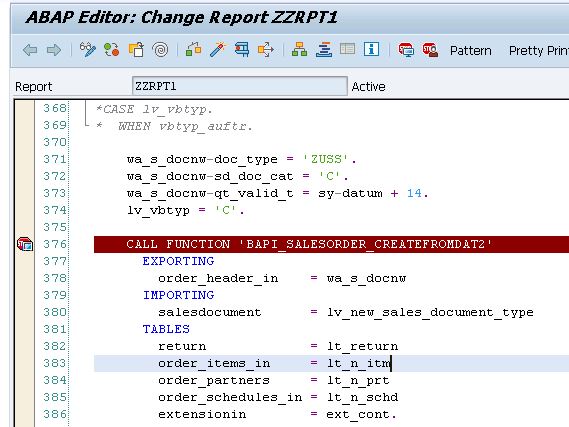
Now the function module Call for creating the sales order is will be done:
Step 5:
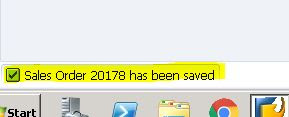
Check if we get values in lv_new_sales_document_type and in ext_cont for the custom fields.
The function module has returned new Sales Order number as mentioned above, and ext container is filled with the custom field values .
STEP 6:
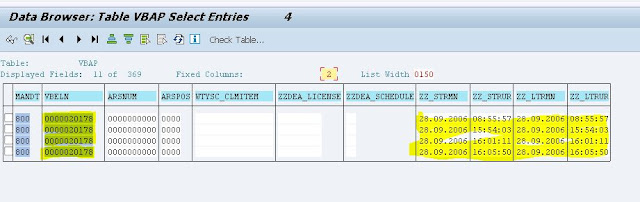
Now we check the VBAP table with new created sales order number to check if custom fields are updated.